CSS Hero Review 2024: Design Your Dream WordPress Website (No Coding Required!)
In the online world, first impressions matter. A lot. Your website’s design can make or break your success. A visually appealing, user-friendly site boosts engagement, drives conversions, and strengthens your brand. That’s where CSS Hero comes in.
CSS Hero is a visual CSS editor that makes customizing your WordPress website ridiculously easy. Even if you’ve never written a line of code, you can create stunning designs in minutes. No more struggling with confusing CSS syntax or spending hours troubleshooting errors. CSS Hero lets you focus on what you do best: creating amazing content and building your online business.
For digital marketers, CSS Hero is a game-changer. Customize your website in real-time, see the changes instantly, and ensure your site looks amazing on every device. And because it integrates seamlessly with popular themes like Kadence, you get both beauty and blazing-fast performance.
This isn’t just about making your website pretty; it’s about getting real results. Let’s dive in and explore why CSS Hero is an essential tool for anyone serious about taking their WordPress website to the next level.
css hero review 2024 Summary:
Tired of wrestling with complicated CSS? CSS Hero is a visual editor that makes customizing your WordPress website a breeze.
Here’s what makes CSS Hero so powerful:
- Point-and-Click Simplicity: Make design changes in real-time without any coding knowledge. See your updates instantly!
- Works with Your Favorite Themes: Seamless integration with popular themes ensures your site looks great and performs flawlessly.
- Mobile-Friendly Designs: Your website will look stunning on any device – desktops, laptops, tablets, and smartphones.
- Live Previews: See exactly how your changes will look before they go live. No more guessing or unexpected surprises.
- Drag-and-Drop Editing: Customize layouts, move elements, and create the perfect design with intuitive drag-and-drop functionality.
- Free Stock Photos: Access a vast library of royalty-free images directly within CSS Hero, thanks to its Unsplash integration.
CSS Hero helps you:
- Elevate Your Website’s Design: Create a professional, polished look that makes a lasting impression.
- Boost User Engagement: Keep visitors on your site longer with a beautiful, user-friendly design.
- Optimize for Conversions: Drive more sales and leads with a website that’s optimized for results.
Stop struggling with CSS. Start designing your dream website today with CSS Hero.
ease of use
User-friendly interface allows for intuitive point-and-click editing without coding skills.
customization
Real-time design changes enable personalized adjustments with instant live previews.
integration
Seamless compatibility with popular WordPress themes ensures smooth functionality and design.
Responsiveness
Tools for mobile optimization guarantee excellent visual appeal on all devices.
resources
Access to an integrated Unsplash library provides high-quality, royalty-free images effortlessly.
support
Extensive documentation and community support help users navigate and maximize their customization experience.
css hero Pros
css hero Cons
Starts at $29 yearly

What is CSS Hero? Your WordPress Design Superhero
CSS Hero is a premium plugin that makes customizing your WordPress website incredibly easy. It’s a visual CSS editor that lets you make design changes in real-time, without needing any coding skills.
Key Features That Make CSS Hero a Game-Changer:
- Point-and-Click Editing: Simply click on any element you want to change – fonts, colors, margins, anything! – and make adjustments instantly.
- Live Preview: See your changes as you make them, no more refreshing or saving required.
- Works with Your Favorite Themes: CSS Hero integrates seamlessly with popular WordPress themes (including my personal favorite, Kadence).

Why CSS Hero Beats Traditional Coding:
Let’s be honest, messing with code can be a nightmare. CSS Hero makes it easy:
- No Coding Required: Customize your website without writing a single line of code. It’s that simple.
- Fast and Efficient: Make design changes quickly and easily, saving you time and frustration. Say goodbye to hours spent debugging code!
- Beginner-Friendly: Even if you’re brand new to web design, you can achieve professional-looking results.
CSS Hero empowers anyone to create a stunning WordPress website. It’s a powerful tool that puts design control back in your hands.
CSS Hero: Key Features That Make Design a Breeze
CSS Hero stands out by making website customization incredibly user-friendly, even for complete beginners.
Intuitive Design, Powerful Results:
- Point-and-Click Simplicity: No coding skills? No problem! CSS Hero lets you customize anything on your website with just a few clicks. Select an element, make your changes, and watch the magic happen. It’s that easy. You can even drag and drop elements to rearrange your page layout.
- See Your Changes Instantly: With the live preview tool, you see your design updates in real-time. Experiment with different styles, tweak colors and fonts, and perfect your layout without constantly refreshing the page.
- Mobile-Friendly Made Easy: In today’s mobile-first world, your website needs to look great on every device. CSS Hero makes it easy to optimize your design for smartphones and tablets, ensuring a seamless user experience for everyone.
These key features empower both beginners and experienced users to create stunning, responsive WordPress websites without the headaches of traditional coding.

CSS Hero: Beyond the Basics
CSS Hero offers more than just basic design tools. It’s packed with extra features that make it a true powerhouse for building and customizing your WordPress website.
Free Stock Photos at Your Fingertips:
Imagine having access to a massive library of high-quality, royalty-free images directly within CSS Hero. No more searching endlessly online or worrying about licensing. The integrated Unsplash library lets you:
- Browse and select stunning images to enhance your website’s visual appeal.
- Seamlessly add these images to your design without ever leaving the CSS Hero interface.
This not only saves you time but also helps create a consistent, professional look across your entire site.
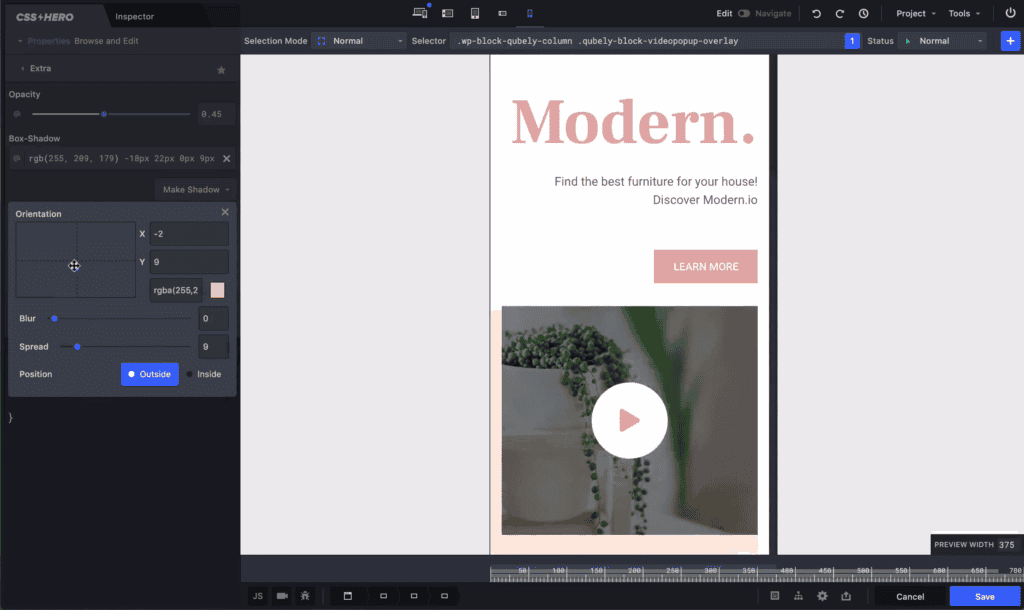
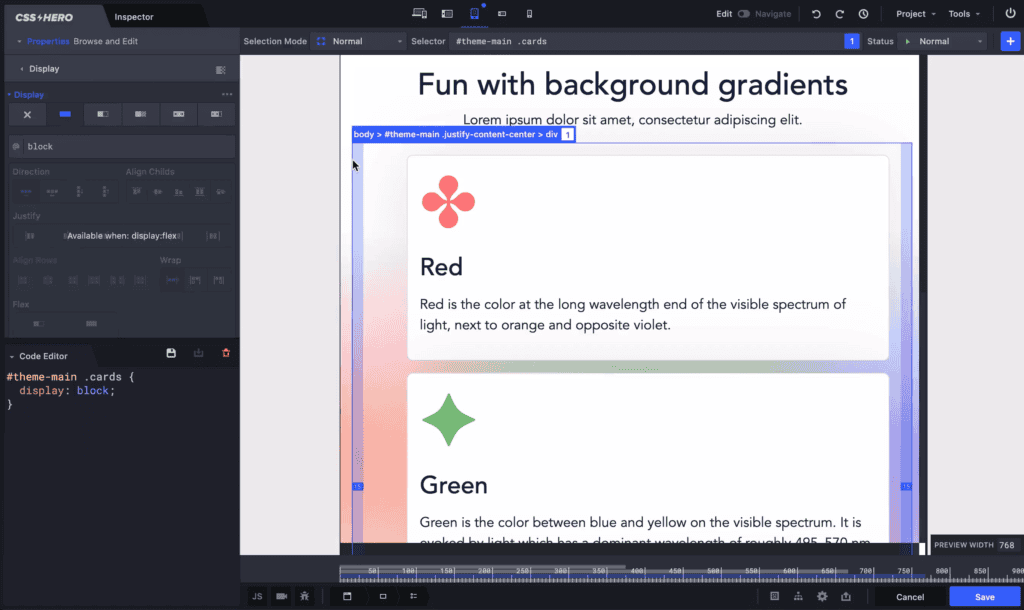
Fine-Tune Your Design with the HTML/CSS Inspector:
For those who want even more control, the HTML/CSS inspector is a game-changer.
- Direct Access: Inspect and modify HTML and CSS elements directly within CSS Hero.
- Easy Debugging: Quickly identify and fix any code issues, ensuring a smooth user experience.
- Precision Styling: Apply specific styles to individual elements, giving you unparalleled design flexibility.
Whether you’re a beginner or an experienced web designer, CSS Hero has the tools you need to bring your vision to life.
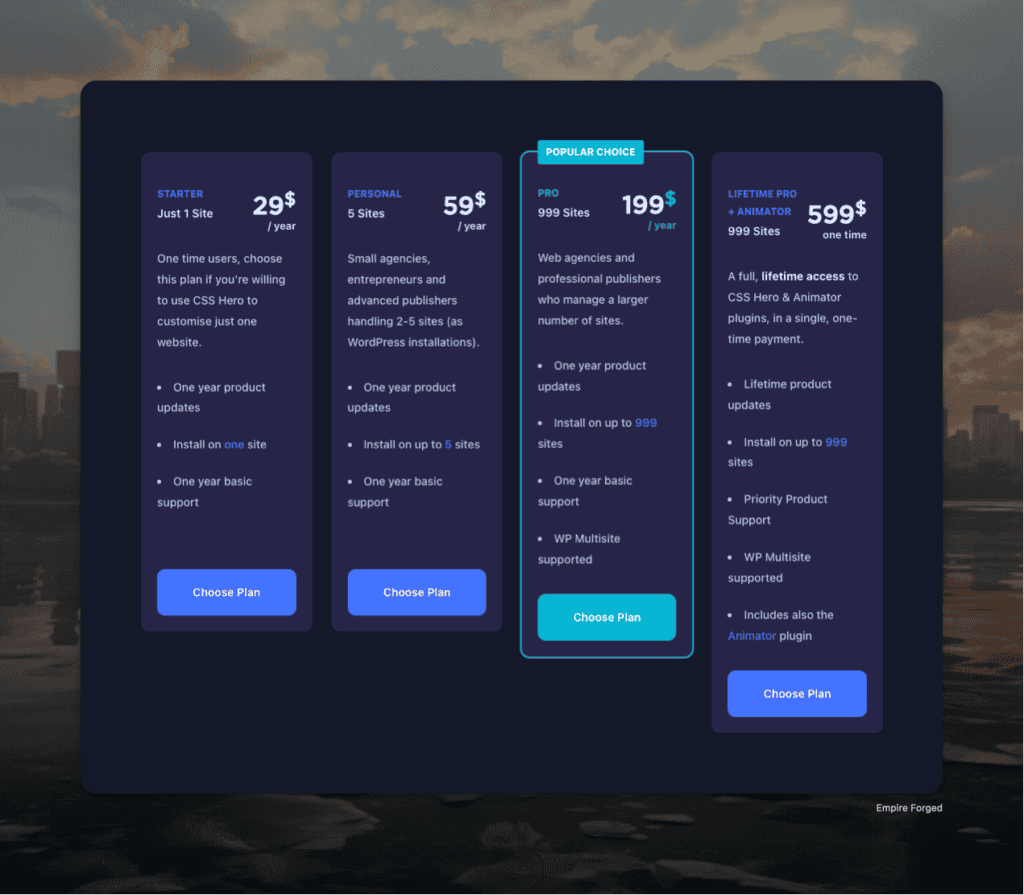
CSS Hero Pricing: Find the Perfect Fit for Your Budget
CSS Hero offers several pricing plans designed to meet the needs of everyone from individual bloggers to large agencies. Let’s break down the options:

Starter Plan – $29/year:
- Perfect for: Individuals with a single website.
- Key Features: Customize one site, get a year of updates and support. An affordable way to get started.
Personal Plan – $59/year:
- Perfect for: Freelancers and small business owners managing a few websites.
- Key Features: Customize up to 5 sites, plus a year of updates and support.
Pro Plan – $199/year:
- Perfect for: Web developers and agencies managing multiple client websites.
- Key Features: Customize up to 999 sites, updates, support, and multisite support. A great value for professionals.
Lifetime Plan – $599 (one-time payment):
- Perfect for: Anyone who wants access to CSS Hero forever.
- Key Features: Unlimited sites, lifetime access to all features and updates, priority support, multisite support, plus the Animator plugin. The ultimate investment in your website’s design.
No matter your budget or business size, CSS Hero offers a plan that makes professional website customization accessible and affordable. Choose the plan that fits your needs and start building your dream website today!whether you’re just starting or looking to scale your digital presence effectively.
CSS Hero: Weighing the Pros and Cons
CSS Hero offers powerful design capabilities, but is it right for you? Let’s look at the advantages and disadvantages:
What Makes CSS Hero Shine:
- Easy to Use: Even if you’re a complete beginner, you can create stunning website designs with CSS Hero’s intuitive drag-and-drop interface and point-and-click editing.
- Tons of Support: Stuck? CSS Hero offers a comprehensive library of tutorials, FAQs, and guides to help you every step of the way.
- Rave Reviews: Don’t just take our word for it. CSS Hero users consistently praise its ease of use and powerful features.
Things to Consider:
- Price: CSS Hero is a premium tool, and it comes with a price tag. While there are different pricing tiers to choose from, it might not be the best option for those on a very tight budget.
- Compatibility: While CSS Hero works seamlessly with many popular WordPress themes, there’s a chance you might encounter compatibility issues with some niche themes or plugins.
By weighing these pros and cons, you can decide if CSS Hero is the right tool to help you achieve your website design goals. being mindful of potential limitations like cost and compatibility concerns.
CSS Hero vs. the Competition: A Design Showdown
Choosing the right WordPress design tool can be tough. Let’s compare CSS Hero to two popular alternatives, Yellow Pencil and SiteOrigin CSS, and see how it stacks up.

CSS Hero vs. Yellow Pencil:
Both offer visual editing and live previews, but CSS Hero shines in a few key areas:
- Ease of Use: CSS Hero’s interface is generally considered more intuitive, especially for beginners.
- Theme Compatibility: CSS Hero boasts wider compatibility with popular themes like Astra, Divi, and WooCommerce.
- Mobile-First Design: CSS Hero offers more refined control over responsive design, essential for optimizing your site for mobile devices.
CSS Hero vs. SiteOrigin CSS:
SiteOrigin CSS is a free option, which is appealing. But CSS Hero offers:
- More Features: While SiteOrigin CSS provides basic functionality, CSS Hero comes loaded with extras like an integrated Unsplash image library and a powerful HTML/CSS inspector.
- Dedicated Support: CSS Hero offers extensive documentation and helpful support forums to guide you through any challenges.
- Flexible Pricing: While CSS Hero is a premium plugin, its tiered pricing plans offer good value for the features and support you receive.
Why Marketers Choose CSS Hero:
CSS Hero empowers marketers to create beautiful, high-converting websites without needing to learn code. Its real-time adjustments and broad theme compatibility make it a standout choice in a crowded market. Marketers can focus on strategy and content, leaving the design heavy lifting to CSS Hero. rather than coding—a crucial shift that aligns perfectly with the goals of personal and professional growth.
How Digital Marketers Use CSS Hero to Get Results
CSS Hero empowers digital marketers to create high-performing websites without needing coding skills. Here’s how:
Boost User Engagement and Conversions:
- Create a Visually Stunning Website: Grab your audience’s attention and keep them engaged with a beautiful, user-friendly design. CSS Hero makes it easy to tweak every detail.
- Optimize for Conversions: Improve your conversion rates by strategically placing calls to action, enhancing navigation, and creating a seamless user experience. Test different design elements in real-time to see what works best.
Focus on Strategy, Not Code:
- Save Time and Effort: Stop wasting time on tedious coding tasks. CSS Hero’s intuitive interface lets you make design changes quickly and easily, freeing you to focus on your marketing strategy.
- Empower Your Team: Even non-technical team members can update and maintain your website’s design, giving you more flexibility and control.
Real-World Applications:
- A/B Test Your Design: Experiment with different color schemes, fonts, and layouts to see what resonates most with your audience. Make data-driven decisions to optimize your website for maximum impact.
- Maintain Brand Consistency: Ensure your website’s design aligns perfectly with your brand identity, creating a cohesive and professional online presence.
CSS Hero gives digital marketers the power to create beautiful, high-converting websites without needing to be coding experts.
Ready to Transform Your WordPress Website? Give CSS Hero a Try!
In today’s competitive online landscape, your website’s design is more important than ever. CSS Hero empowers you to create a stunning, high-converting website without needing any coding skills.
Why Choose CSS Hero?
- Design Freedom, No Coding Required: Unleash your creativity and build a website that truly reflects your brand, even if you’re not a tech whiz.
- Boost Engagement: Keep visitors on your site longer and encourage them to take action with a beautiful, user-friendly design.
- See Your Changes Instantly: Make design tweaks in real-time and see the results immediately with the live preview feature. No more guessing or endless refreshing!
- Works with Your Favorite Themes: CSS Hero integrates seamlessly with popular WordPress themes like Astra and Divi, simplifying your workflow and ensuring a consistent look.
CSS Hero puts you in control of your website’s design. Stop settling for a cookie-cutter website and start building something truly special. Give CSS Hero a try today and experience the difference! [Your affiliate link]our workflow, and elevate your online presence.

My Take on CSS Hero: Is It Worth It?
in this CSS Hero review 2024, we established how it is a powerful tool that can transform your WordPress website. It’s perfect for anyone who wants a stunning, professional design without the headaches of coding.
Here’s why I love it: 💖
- Super Easy to Use: Drag-and-drop interface, point-and-click editing, and live previews make design a breeze.
- Works with Popular Themes: Seamless integration with themes like Astra & Divi ensures a consistent look.
- Mobile-Optimized Designs: Your site will look amazing on any device. 📱
- Real-Time Editing: See your changes instantly as you make them. No more guessing!
Is there a downside? The premium price might be a hurdle for some. But the time you save and the professional results you achieve make it a worthwhile investment.
Ready to create a website that wows? ✨ Click here to try CSS Hero and unlock your website’s full potential!
| Best For | marketers and website owners |
| Price | $29-$199/year |
*Some images courtesy of csshero.org all rights reserved.